1993년 2월 11일 목요일
Javascript 기초 본문

드디어 Javascript 입성... 덜덜덜 잘 할 수 있을지 모르겠지만 일단 해본닭 🤪
일단, Javascript는 웹 브라우저를 동작하고 제어하는 언어 중에 하나이다!
*주석
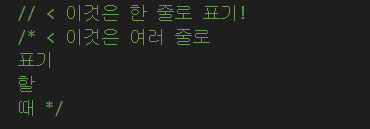
- 코드 편집기에서 Javascript 주석은 // 또는 */ ~ */ 으로 표기한다.

* Console
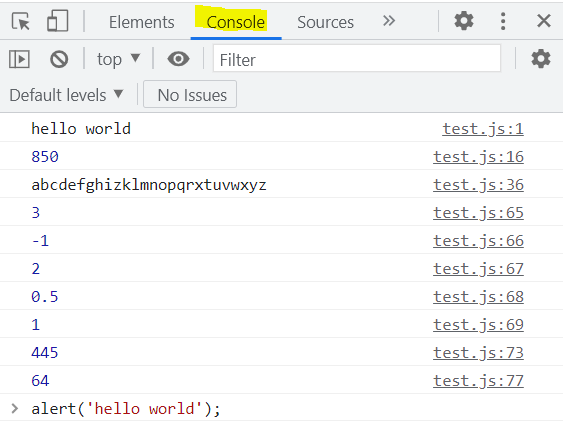
만들어 놓은 웹페이지에서 개발자도구로 들어가면 console을 사용할 수 있는데, 이는 편집기를 이용하지 않고 미리 코드를 적용하여 결과를 볼 수 있는 기능이다.

* 숫자와 문자의 구분
Javascript 에서 숫자와 문자는 따옴표로 구분한다.
ex) 1 > 숫자 / "1" > 문자

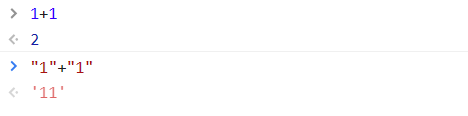
1+1 은 숫자로 인식하여 2라는 결과를 나타내지만, "1"+"1" 은 문자열로 인식하여 11 이라는 결과를 나타낸다.
그래서 문자열로 나타낼 때는 작은 따옴표든 큰 따옴표는 시작과 마무리를 잘 확인해야한다!
참고로 시작과 같은 따옴표로 잘 마쳐준다면 큰따옴표 안에 작은 따옴표, 작은따옴표 안에 큰 따옴표 모두 사용가능!


하지만 어떠한 이유로 작은 따옴표 안에 작은 따옴표를 사용해야 하는 일이 생긴다면, 역슬래시를 사용하여 해결가능!

그리고 타입이 문자인지 숫자인지는 아래와 같은 방법으로 확인가능하다!

여기서 string는 문자열 이라는 뜻~
배운대로 문자열에 대해 연습을 좀 해봤당...

신기하게도 값이 다 다르다
1. helloworld
2. hello world
3. hello
world
* 역슬래쉬n 은 줄바꿈!
이 밖에도 다양한 문자, 숫자 연산 관련 메소드들이 있다...!

더 많은 메소드들이 있지만 차근차근 한번씩 해보는 걸로 하고 오늘 정리는 여기서 마무리!!
꾸벅 ( -- ) (__) !!!!!
✔️출처: hannah 선생님 수업 & 생활코딩
'Javascript' 카테고리의 다른 글
| Javascript - 배열 (0) | 2022.06.07 |
|---|---|
| Javascript - 조건문 (0) | 2022.05.31 |
| Javascript - 연산자 (0) | 2022.05.29 |
| Javascript - 변수 (0) | 2022.05.28 |
